
Designing and Developing Ostrich: A Financial Gamification Mobile Application
Results:
- Advanced UI/UX design resulted in increased user and investor acquisition.
- Intuitive and easy-to-use app design enhanced user experience.
- Interactive design elements and animations improved app engagement.
- Optimized front-end development ensured smooth performance and usability of all features.
- AB user testing and interviews through high-fidelity prototypes ensured the mobile app was intuitive and easy to use for all types of users.
- Custom email design and development provided effective user flow and marketing support.
- Plans for future integration of NFTs to incentivize users.
- Thanks to the exceptional mobile app work that UX Media made for Ostrich, the founders have received numerous requests from other investors and business partners to introduce UX Media to their team.
Financial Well-being: The Success of the Ostrich Mobile App
At our creative agency, we were approached by William Glass and Andrew Holliday, the founders of Ostrich, to help them bring their vision of a financial service mobile app that improves global financial well-being to the life of its users.
Ostrich is a mobile app available on both Android and iOS platforms that aims to improve global financial well-being by providing users with advanced financial tools and resources using gamification.
Planning, Research, Goals, Application Structure, User flow, and Wireframes
In the beginning, we started working closely with the Ostrich team to get their mission, vision, and goals. We put everything on paper, every single idea, concept, a few sketches, and sources of inspiration to create a scope of work/project plan and start working on research, sitemaps, user flows, and wireframes focusing on the user-centered design, usability, and user journey to give them the best experience and reach our goals.
Establishing Financial Services and Trust through Visual Identity
While the wireframes were getting the final touches and after getting some user/persona research, we start working with the new branding for Ostrich, the goal was to represent credibility, trust, and financial services through a great visually appealing that engages users.
In order to accomplish the goal, we re-design their logo to a memorable and modern new version, created a unique color palette, picked two typographies, and designed a library of iconography to be used in the mobile app, website, NFTs, and marketing materials.
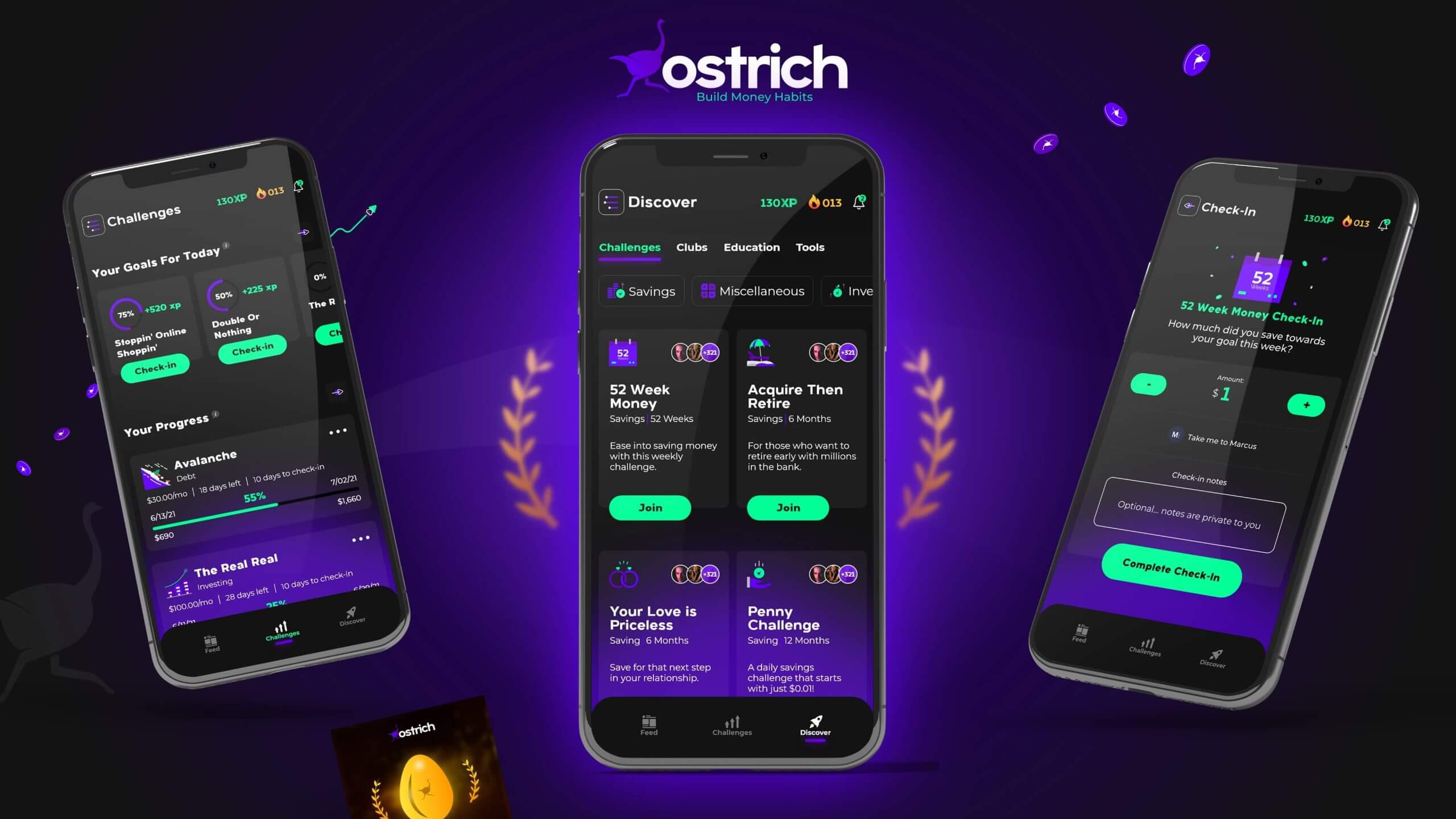
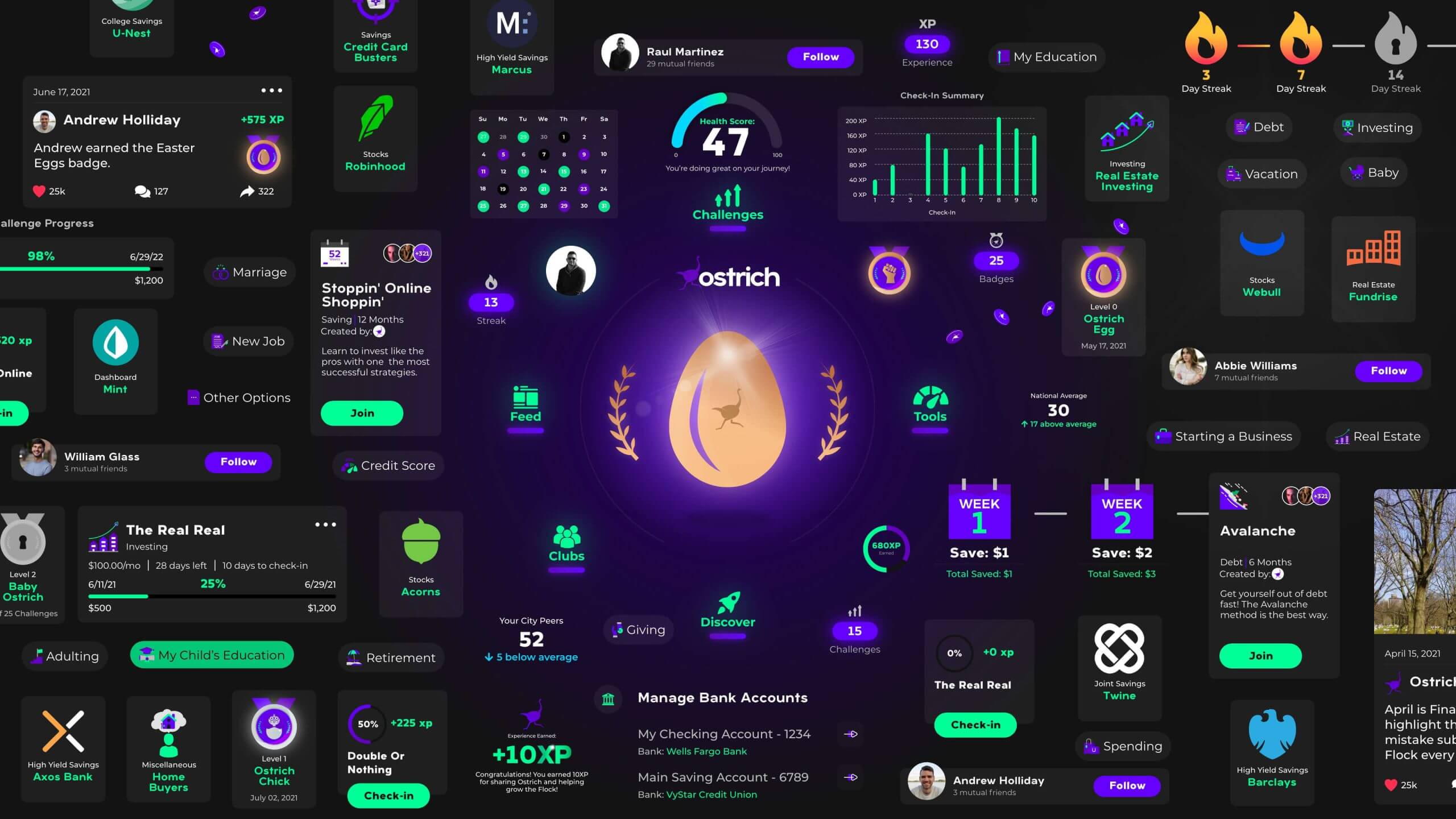
Gamification and Custom Components Design
Once the new visual identity was finalized, we moved on to the UI/UX design process that was an advance and great challenge part of the project because the mobile app has many custom components that we had to make sure the user will understand and operate them well in order to learn about finances.
For instance, in some cases, the financial challenges were a simple task for the user like following these steps and marked as completed, or another case could be financial challenges with a check-in process every X days set by the user that included gamification touches such as awards, XP points, streak, progress bar, comparison with others users, ranking and more… but at the end, it was a successful UI/UX design were the user flow and Information architecture were fundamental to ensure that the user interfaces were easy and intuitive to use with a minimal quantity of steps by the user side.
Testing and Refinement
While the UI/UX design was in progress, we started working on high-fidelity prototypes to test and validate our design decisions before moving on to the development stage, this allowed us to see how the app would perform in a realistic setting and gather feedback from users to make any adjustments and improve the user experience.
Additionally, by testing our prototypes with real users, we were able to validate our design decisions and ensure that the mobile app would meet the needs and expectations of our target audience.
Exploring the Ostrich UI/UX: A Prototype Preview
Take a sneak peek and interact with one of the Ostrich UI/UX prototypes! Tap or click any part of the screen to start interacting with it.
We created prototypes using Adobe XD, and we conducted AB user testing, user interviews, user surveys, focus groups, and presentations to gather feedback from a diverse group of users and ensure that the app was intuitive and easy to use, it allows us to identify a few areas for improvement before moving on to the development stage.
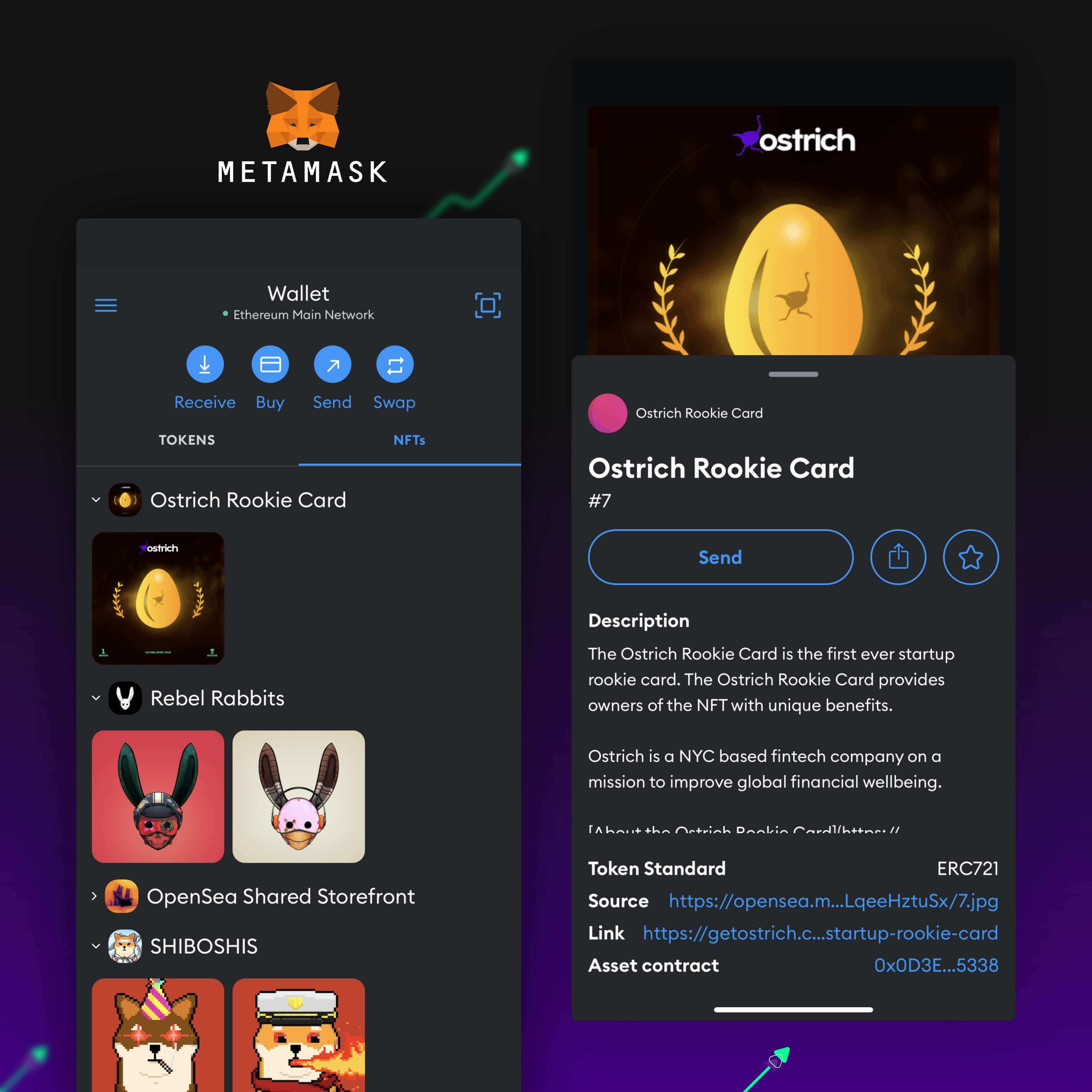
Working with NFTs with the Ostrich Mobile App
Working along we the mobile app design and starting the dev of a few components of the app, the founders of Ostrich had the idea of creating NFTs Rookie cards and a website to mint the NFTs for the mobile app and company, so we started working on it, we design the cards, each layer of the NFT and provided them some consultations services with our WEB 3.0 experience in order to improve their NFT idea and be a success. Ostrich plans to integrate Non-Fungible Tokens (NFTs) into the app in the future to incentivize users and ensure a secure platform.
Get your Ostrich Rookie Card here through MetaMask, Trust Wallet, WalletConnect, Coinbase Wallet, or Paper Wallet
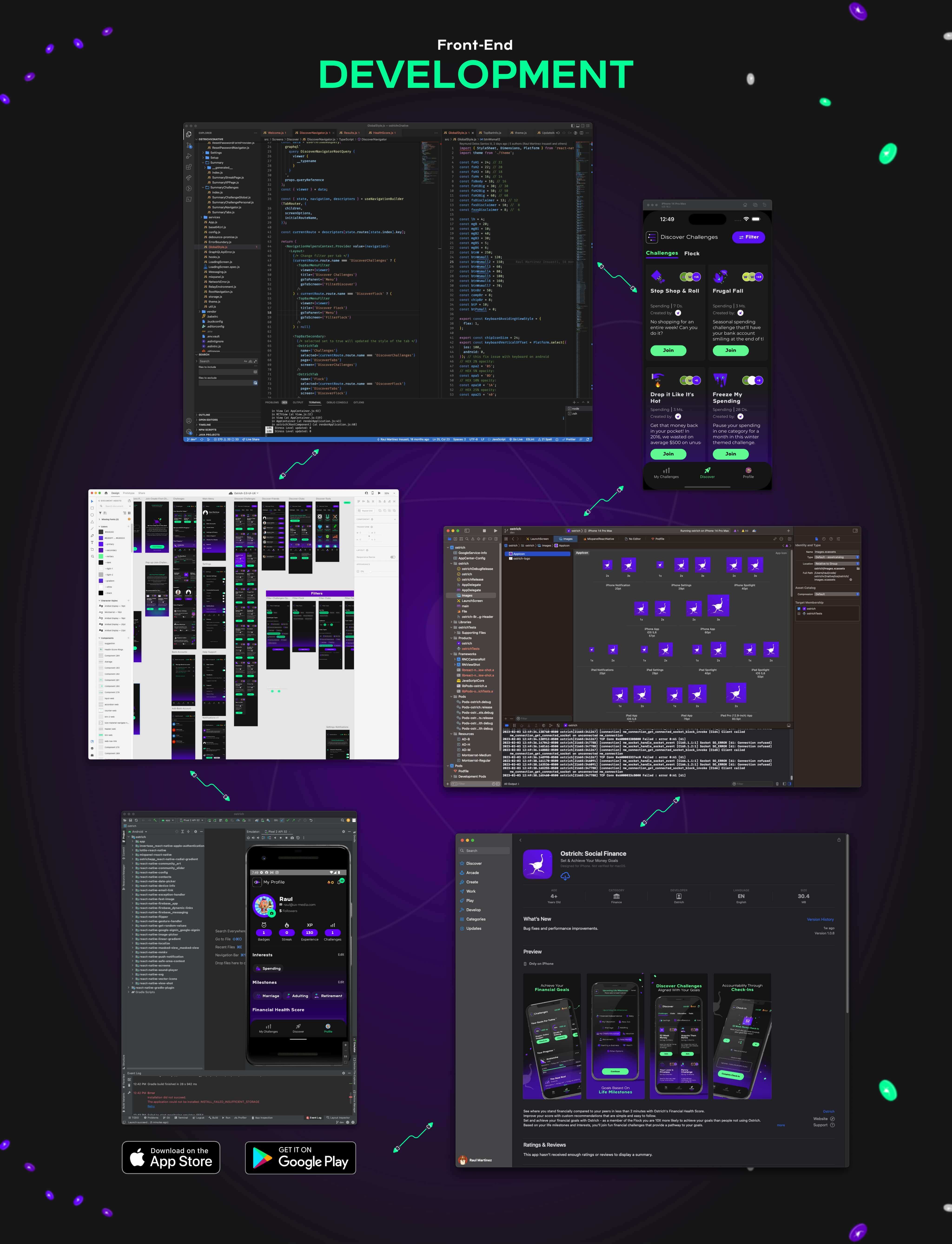
Front-End Development
During the development phase of the Ostrich mobile app, our team worked closely with the Ostrich team and their back-end developers, we were in charge to develop the front-end part of the mobile app and different web asses or DApps using technologies such as HTML5, JavaScript, CSS3, React Native, and NodeJS.
During the development, we also provided email design and development services to support Ostrich’s marketing efforts and user experience by creating an automated system between the user’s actions, mobile app back-end, and front-end. What we mean we this is that every time the user has finished or trigger an action on the mobile app, the back-end will respond with custom emails templates to complement the user experience in some cases could be reminders, or information about his/her financial progress on a challenge, user’s progress comparación and more… This ensures to Ostrich mobile app users have a full UX and achieved their financial goals.
Ensuring the Success of the Ostrich Mobile App
In conclusion, the Ostrich case study was a successful project of our creative agency’s expertise and ability to create a high-quality and user-friendly mobile app and website system. We were able to bring their vision of a financial service company and increase their users and investors bringing value to their mobile app.
Looking to the future, Ostrich plans to integrate more services and new ideas… So far we continue working with their team closely to ensure the good functionality of their app, as well as to design/develop new ideas and components to keep growing their success.
More Successful Projects
We are constantly creating innovative and exciting projects that push the boundaries of creativity. We invite you to continue exploring our portfolio and case studies on our website to learn more about the work we do and the solutions we provide for our clients.

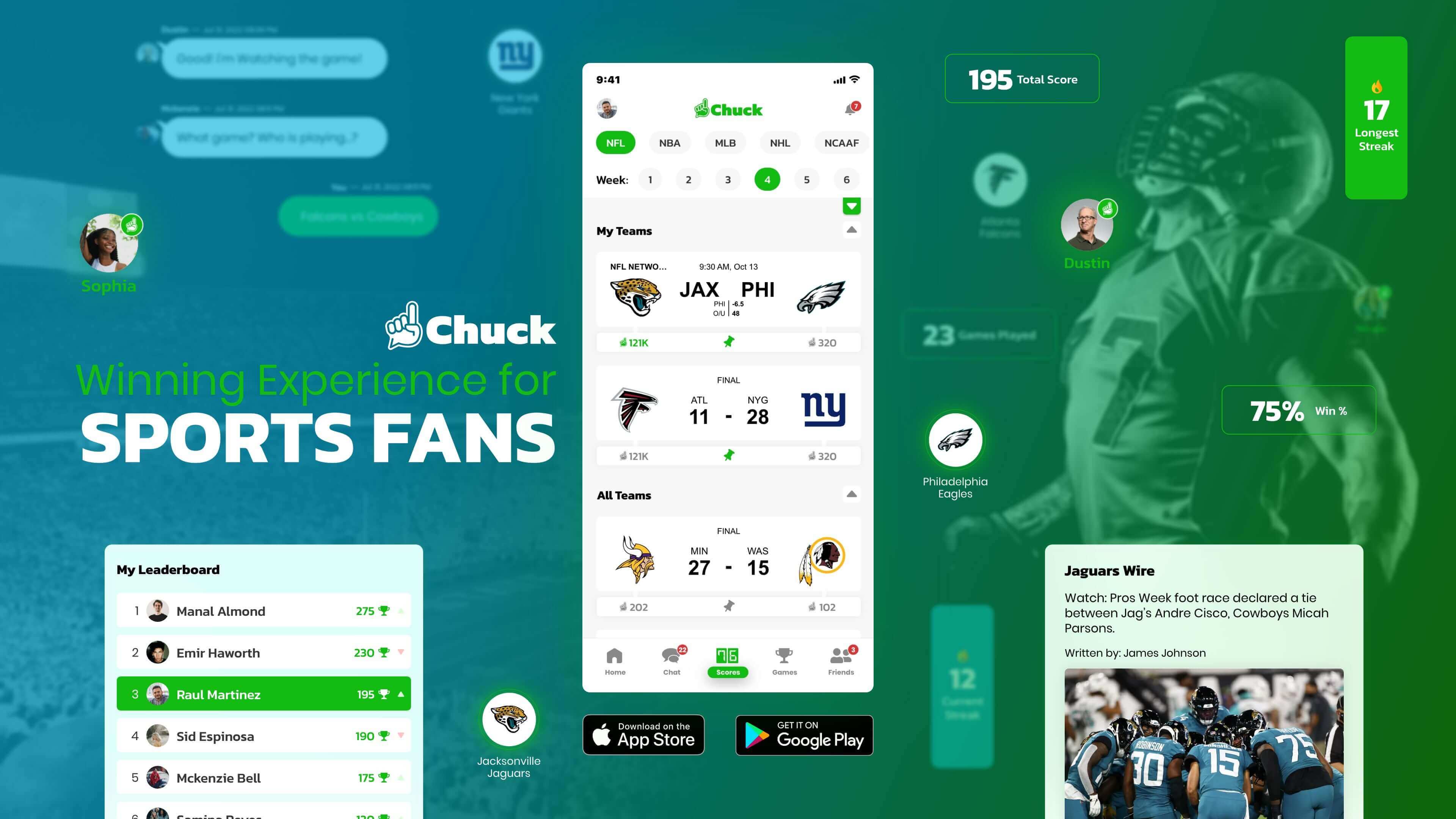
Chuck, Winning Experience for Sports Fans: UI/UX Redesign Case Study
Chuck, a mobile app that combines sports news and updates with social interaction. Our team worked with Chuck to deliver a UI and UX redesign that meets their business objectives and enhances their users’ experience.